O PrimeFaces possui o componente prorgressbar, onde exibe
uma barra de progresso enquanto um método é executado,sendo possível mostrar o status do progresso em percentual e mensagens para o usuário ver
o que esta ocorrendo.
Utilizar esse componente é interessante pois o usuário que
acionou o método percebe que o sistema de fato esta fazendo algo.
Criei um exemplo com:
·
Javaserver
Faces - Mojarra 2.2.13
·
PrimeFaces
6.0
·
Apache Tomcat
8.0.27
·
Maven 3.3
·
JDK 8.0.101
·
Java EE 7
·
Netbeans
8.1
O exemplo a seguir
ira processar uma quantidade de notas definido pelo usuário, o progressbar ira
mostrar o percentual de notas já processada e informando qual nota esta no
momento da ação,após a ação uma tabela ira ser apresentada com as notas
processadas e um botão de cancelar notas estará visível fazendo o mesmo
processo com o progressbar porem limpando a lista de notas.
Crie um projeto no
Netbeans , na categoria Maven>Aplicação Web;
de nome ao projeto;
Selecione o servidor Apache Tomcat 8.0.27 e a especificação
Java EE 7 Web;
E clique em finalizar.
Com o projeto criado vá em Propriedades>Frameworks e
clique em adicionar e selecione a opção Java Server Faces;
Defina a extensão que ira ser usada pelo JavaServer Faces,eu
prefiro usar o .jsf ;
Marque a opção do PrimeFaces e clique em OK
No projeto em Arquivos do Projeto abra o pom.xml
E configure o da seguinte forma:
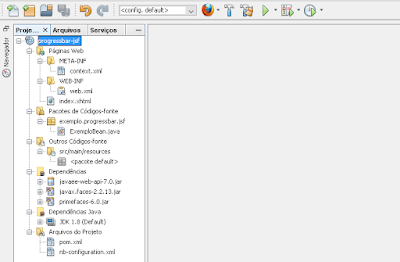
Expanda a pasta Paginas Web e exclua os arquivo índex.html e welcomePrimefaces.xhtml, mantendo apenas o índex.xhtml para o exemplo.No pacote do projeto crie a classe ExemploBean, a estrutura do projeto ficara da seguinte forma:
Agora vamos codificar a classe ExemploBean que será do tipo ViewScoped, onde os dados são mantidos enquanto não houver troca ou atualização de pagina, que será responsável em processar as notas,atualizar o progressbar, atualizar a mensagem de erros e de informação ao usuário.
A classe contem 4 variáveis e 5 métodos:
1.
progresso =
valor entre 0 a 100 que será usado no progressbar;
2.
mensagem = mensagem de notas sendo processadas ou
canceladas ;
3.
quantidadeNotas
= quantidade de notas que o usuário
informou;
4.
notas = lista de notas processadas;
·
init()
= atribui valores para quantidade e
notas na renderização da pagina
·
criarMensagem(String
texto) = cria uma mensagem que será exibida para usuário através do
componente p:messages,onde texto é a mensagem informada
·
resetarProgresso()
= reseta o progresso e a mensagem do progressbar
·
atualizarProgresso(int
i) = atualiza o progresso,onde i é posição
da nota na lista
·
processarNotas(int
acao)= processa as notas,podendo ser adicionadas ou canceladas, onde ação
sendo 1 as notas serão processadas , 2 as notas serão canceladas e3 as notas serao
processadas porem ira ocorrer um erro.
No arquivo index.xhtml estão os componentes de PrimeFaces e JavaServer Faces,e são eles:
h:form =formulário
do jsf
p:messages =
mostra mensagens criada pelo facesmessage
·
o atributo closable=true
significa que será possível fechar a mensagem;
p:outputLabel = label
usado para relacionar com input text;
·
o atributo for="qtd"
corresponde ao id do inputtext;
·
o atributo rendered="#{exemploBean.notas.size()
eq 0}" significa que esse label so será mostrado se a lista de
notas estiver vazia;
p:inputText=
campo usado para digita quantidade de notas;
·
o atributo required="true" torna obrigatório a informação dele;
f:validateLongRange
=faz validação no inputtext onde o valor minimum="1"
e maximum="1000";
p:commandButton =botão
que chama um método da classe;
·
o atributo onclick="PF('pb').start();PF('poll').start();"
inicia o progressbar e o atualizador da mensagem;
·
o atributo onstart="PF('dlg').show()"
exibite a janela do progressbar,;
·
o atributo oncomplete="PF('dlg').hide();PF('pb').cancel();PF('poll').stop();"
após a finalização do método ira fechar a janela,cancelar o progressbar e para
o atualizador de mensagem;
·
o atributo
update=":form :prg" atualiza os
dois forms da pagina;
·
o atributo actionListener="#{exemploBean.processarNotas(1)}"
aciona o método de processarNotas da classe sendo que o parâmetro 1 significa
ira processar notas ,parâmetro 2 ira cancelar as notas e 3 ira processar as
notas porem com erro.
p:dataTable =lista
de notas processadas após a conclusão do método;
·
o atributo value="#{exemploBean.notas}"
é a lista de notas;
·
o atributo
var="n" é o apelido para represetar uma nota da
lista,;
·
o atributo scrollable="true"
define que ultrapassando a largura e altura definidas um scroll devera ser
inserido;
·
o atributo
scrollHeight="400" define o
altura máxima antes do scroll,;
·
o atributo paginator="true"
define que ira paginar a lista;
·
o atributo
rows="30" define que ira mostrar
cada 30 registro por pagina;
·
o atributo
rendered="#{exemploBean.notas.size() gt
0}" define que datatable ira
ser mostrado se a lista de notas não
estiver vazia.
f:facet = exibe
um cabeçalho para a lista de notas;
·
o atributo name="header"
significa que o texto será exibido como cabeçalho;
p:column = coluna
do datatable;
·
o
atributo headerText="Numero" é
o cabeçalho da coluna;
p:dialog = janela
do progressbar e atualizador de mensagem,;
·
o atributo widgetVar="dlg" define um nome para ser usado em funções javascript;
·
o atributo appendTo="@(body)" faz com que a janela esteja acima do body do
HTML;
·
o atributo modal="true" desabilita ao cesso aos componentes atrás da
janela,;
·
o atributo width="400"
define a largura da janela, o atributo height="100" define a altura
da janela;
·
o atributo header="Progresso" define o cabeçalho da janela;
·
o atributo draggable="false" define que a janela não poderá será arrastada;
·
o atributo closable="false"
define que a janela não terá opção de fechar;
·
o atributo closeOnEscape="false"
define que a janela não terá opção de fechar pela tecla esc;
·
o atributo
resizable="false" define que a
janela não poderá ser redimensionada;
·
o atributo
minimizable="false" define que
a janela não pode minimizada;
p:poll =atualiza um
componente de tempo em tempo;
·
o atributo interval="1" define que o componente declarado em update
será atualizado em 1 segundo;
·
o atributo widgetVar="poll" define o nome para ser usado em funções javascript,;
·
o atributo autoStart="false"
desabilita o atutostart do poll;
·
o atributo async="true" define que as requisicoes não será enfileiradas,;
·
o atributo update=":prg:msg"
define o componente que será atualizado;
·
o atributo
immediate="true" define que não
haverá validações no formulário quando o poll for executado
h:outputText =saída
comum de texto do jsf
p:progressBar = componente
responsável pelo progresso do método;
·
o atributo widgetVar="pb"
identifica o componente para serpor funções javascript,;
·
o atributo ajax="true" garante que a atualização do progresso será
via Ajax;
·
o atributo
labelTemplate="{value}%" formata a visualização do progresso;
·
o atributo styleClass="animated"
define que a barra ira ser animada,;
·
o atributo
global="false" define que o
progressbar não é global.
Com isso você viu como usar o progressbar do primefaces para
mostrar informação enquanto um método esta em execução, pode substituir o
método processarNotas por qualquer outro que esteja acessando o banco de
dado,consumindo um WebService e etc.
Fontes:

























Nenhum comentário:
Postar um comentário